

- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV FULL
- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV CODE
- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV LICENSE
- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV FREE
Note that the entirety of the audio controls are contained within the #audio-player element. The HTML layout is pretty pedestrian, and the only interesting bits are really the use of the FontAwesome classes to achieve the initial state icons for the play/pause and volume/mute buttons. I have been trying to attach an audio which should autoplay and will be hidden. The HTML takes the approach of handling each component on the audio controls panel as a separate element.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV FREE
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV CODE
Answer : You can use the following code snippet to bind the event when an audio track ends, then in the function, you can fire off your ajax call.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV LICENSE
This solution made use of a few external elements, for the sake of convenience. I purchased a license of your Amazing Audio Player and am wondering if i can fire off an ajax call at the end of the mp3 or on a timer during playing of the track. However, it's very, very close to the original design, and retains all of the spirit, layout, and functionality of that design.

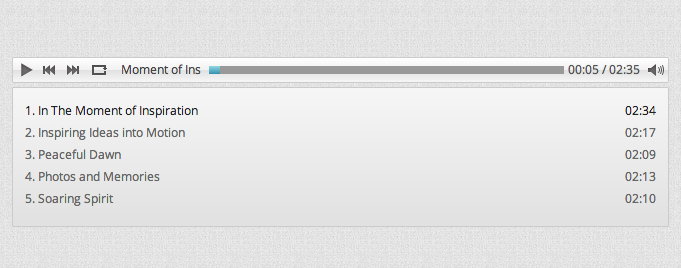
My core skill set is not CSS, so there's room for improvement there. Sure, the colors aren't identical, and there may be pixel-specific differences from the original design, but it's very close. You can see the tray deployed in the second image: In addition, I extended the design slightly by providing a collapsible "info tray", which is hidden and shown by pressing the "More Info" button on the right. I just wanted to develop my own gallery, but then I already failed at the very start: Displaying an image as a background in a < div>. You can see this (and compare to the original) in this first image: The player includes all of the elements described in the original design. Click through and play with it as you like, because it really is a working audio player.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV FULL
The full code and example can be found in the jsFiddle. This solution a fully-functional custom audio player based on the design provided.

Using (mostly) basic HTML and CSS, with some light Javascript event handling is all that's required. I already thought of the path having the wrong format, though I'm using the same file paths on an other project where everything works.You can whip up a very nice looking set of custom audio controls for the HTML5 audio player pretty quickly. Each object has a thumbPath for its' thumb image.
 Restart the dev tools (close and reopen) Now, when u inspect the
Restart the dev tools (close and reopen) Now, when u inspect the 
 0 kommentar(er)
0 kommentar(er)
